Why Should You Remove Redundant Links?
Website links usually have one function – to mutually connect pages, posts, categories, etc. However, there is a term redundant link, which means the link that refers to itself. A search bot falls into the same “trap” because it can’t recognize whether the link is redundant or not. In result, the bot spends some time on a website moving back and forth by the same link. And then it leaves without indexing the necessary pages and files. In order to avoid these problems in the future, we’ll teach you how to remove redundant links.
Once you hover the mouse cursor over the Partner News section, you’ll see the identical URL. It’s an excellent example of the classic redundant link.
Example of redundant links
How to Remove Redundant Links Using Woody ad snippets
First of all, you need to download Woody ad snippets from the WordPress repository. Then install and activate the plugin. Now open the dashboard and go to the plugin settings:
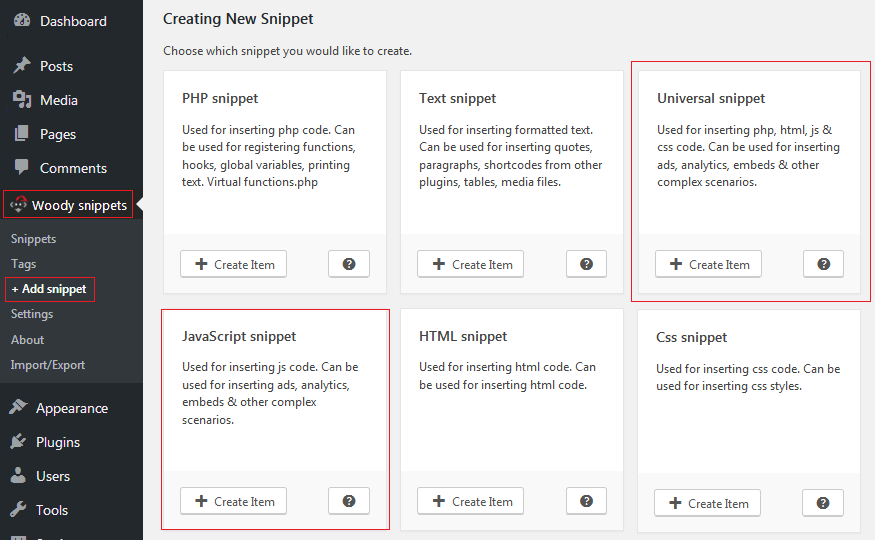
Woody snippets => +Add snippet => select Universal snippet or JavaScript snippet. Use the button +Create Item to create a snippet.

Once you select and create a snippet, you’ll be redirected to the snippet editor, where you should come up with the snippet’s name. Here’s how to do it:
- Add the following code to the entry field:
(function($) {
$('.current-menu-item a').removeAttr('href');
}(jQuery))
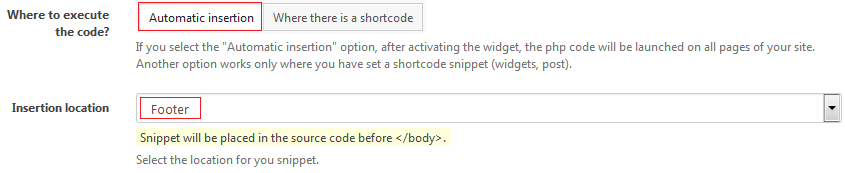
- Select the snippet placement on your website. Press Automatic insertion next to the Where to execute the code? line. Now set up Insertion location as Footer (the very bottom of the website page).

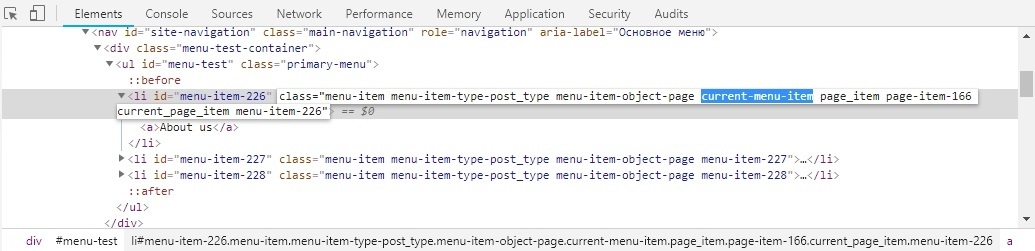
JavaScript checks the whole code of the website. That’s why if JavaScript finds the current item menu class it removes the href item. Once it’s done, redundant links no longer appear.

Conclusion
Now you know how to remove redundant links and can do that by your own. However, it’s better to use the whole features of the plugin. It will positively affect traffic.